
Cuando diseñas un banner digital hay muchos aspectos a considerar para que este sea exitoso. Cualquier banner que quiera cumplir con su objetivo debe tener una combinación de texto e imágenes muy atractiva, de tal modo puedas convencer a la gente de realizar la acción deseada, ya sea comprar un artículo o servicio, ir a un evento, leer un post, etc.
En esta nota te hablaré del texto y específicamente de la tipografía, que juega un papel fundamental al momento de hacer un buen contenido. Y lo digo en serio: la elección de la tipografía puede hacer que tu banner sea exitoso o sea completamente ignorado.
3 minutos de lectura
Sigue leyendo para que descubras algunos tips que hay que tener en cuenta al momento de trabajar las tipografías en un banner digital, porque hay una gran diferencia entre elegir tipografía para medios impresos y elegir una para medios digitales.
Leer una pantalla es una experiencia muy diferente a leer, por ejemplo, un cartel. Y esto debes tenerlo en cuenta al momento de elegir las letras para tus banners. Las mejores tipografías para los banners son siempre las más sencillas, ya que facilitan la lectura y la hacen menos pesada.
De hecho, esta es la razón por las que se crearon las tipografías San Serif, un tipo de letras que tienen pocos elementos y es menos probable que cansen la vista. Dos tips:
Algunas de las mejores tipografías para cuerpo de texto en digital son Helvética, Futura, Avenir, Frutiger, Univers Franklin Gothic, Avant Garde (aunque hay muchas más).
Si el texto de tu banner es corto (3-6 palabras) puedes utilizar una tipografía con serif, decorativa o hasta cursivas, solo asegurate de que el estilo de esta refuerce tu mensaje.

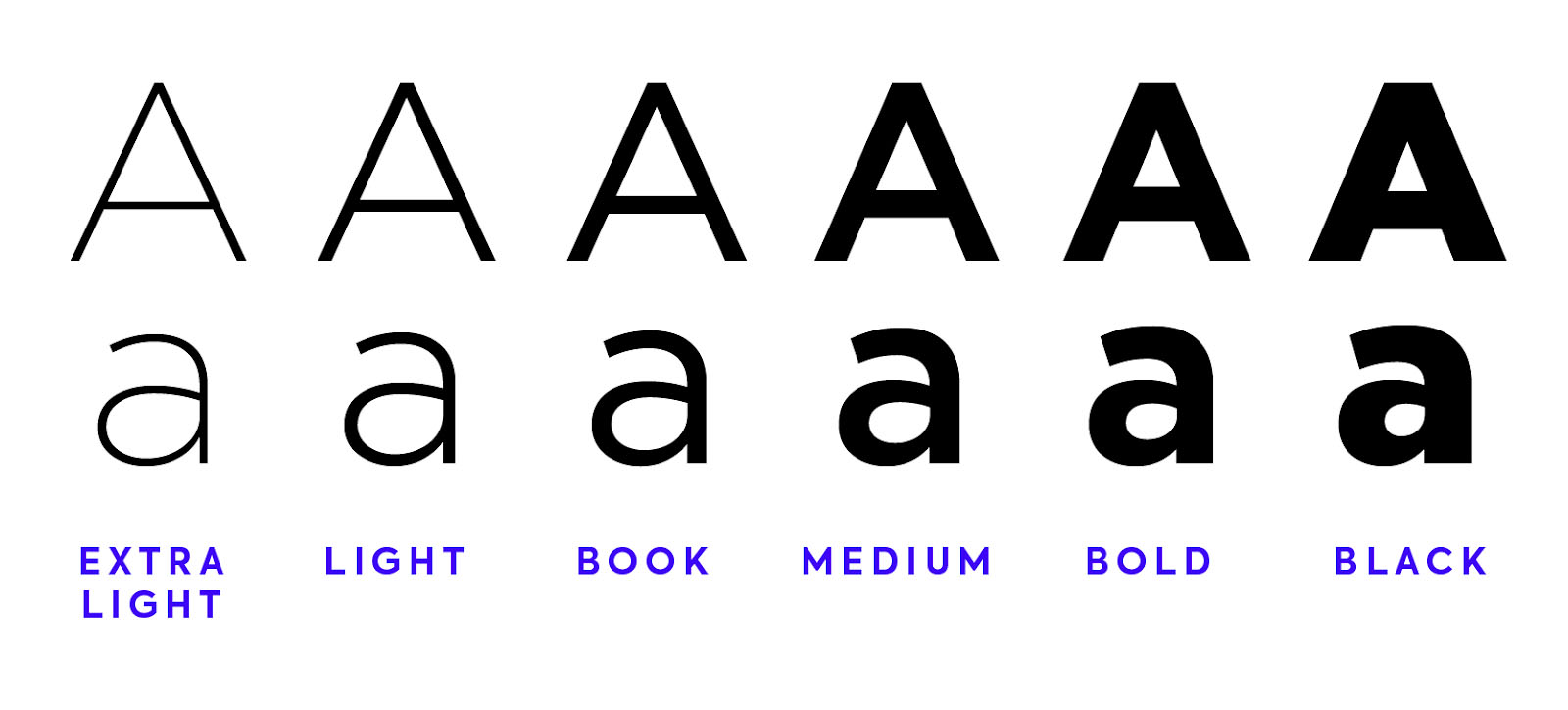
Los diseñadores de tipos crean toda una familia tipográfica con diferentes pesos. Estos te ayudarán a resaltar palabras o diferenciar un texto de otro manteniendo el mismo tipo de letras. Tres tips:

El espacio en blanco entre las letras y alrededor del texto es fundamental para una buena lectura. Tres tips:

Espero que hayas aprendido mucho en esta nota y apliques estos consejos en tus siguientes banners. Si quieres aprender más sobre letritas checa esta nota.
El lettering como contenido estratégico para tus redes sociales
Amante del arte, las letritas, los libros, los animales, la naturaleza y la tecnología. Y todo esto lo encontré en el diseño. Soy soñadora, ambientalista, optimista, curiosa, resiliente y creo que todavía podemos salvar el mundo.
